В этом уроке рассмотрим, как можно вставить картинку в статью сайта на Joomla.
Эта задача не из разряда сложных, но может вызвать определенные трудности на начальном этапе работы с Джумлой. Признаюсь, в начале изучения этой CMS, вопрос загрузки изображений немного меня смущал, особенно, после работы на WordPress, где вставлять картинки гораздо проще и понятнее.
Оптимизация изображения
Прежде всего, необходимо произвести подготовку изображения для загрузки на сервер сайта. Как известно, изображения могут быть с большими размерами и, соответственно, недопустимо большим объёмом в мегабайтах, так как современная фототехника способна создавать снимки с большим разрешением. Бесспорно, это качественные изображения, на которых можно рассмотреть самые мельчайшие детали. Однако при загрузке таких фото на сервер сайта иногда могут возникать проблемы. Где-то принято загружать изображения с определенным (малым) весом, на другом сервере ограничено выделенное место для файлов сайта и т.д.

Для изменения размеров и, как следствие, веса изображений я применяю программу Paint.net. Это один из самых простых и доступных способов оптимизации картинок. Если такой программы нет в вашей операционной системе, её можно легко найти и скачать в Сети. Программа абсолютно бесплатна, но очень нужна для повседневной работы с изображениями.
Чтобы не повторяться, я предлагаю Вам ознакомиться с темой изменения размеров изображений в Paint.Net на другом моём сайте. После уменьшения размеров, картинка значительно теряет в весе, а качество остается приемлемым для демонстрации на сайте.
Следует отметить, что для оптимизации изображений можно успешно использовать их обрезку в Paint.Net.
Paint.Net не единственная программа для выполнения таких операций. Успешно оптимизировать размеры изображений можно и при помощи других программ, например: Paint, Picture Manager (в пакете Microsoft Office), GIMP и, конечно же, Adobe Photoshop.
Вставка изображения в статью
Для размещения изображения на сервере, вначале нужно подготовить тематическую папку в Медиа-менеджере. Джумла позволяет создавать такие второстепенные папки с картинками по определенной теме в родительской папке images. Например, для новостей — паку news, для партнерских программ — partners и т. д. Это очень удобно для последующего быстрого поиска нужного изображения.
Итак, например, мы создали папку Joomla и нам нужно загрузить в неё картинку.
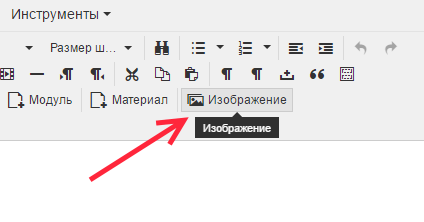
1. Открываем нужную статью в редакторе, ставим курсор мыши в то место, куда планируем вставить картинку и в верхней панели редактора (в ранних версиях Джумлы эта кнопка находится в нижней панели) нажимаем кнопку Изображение:
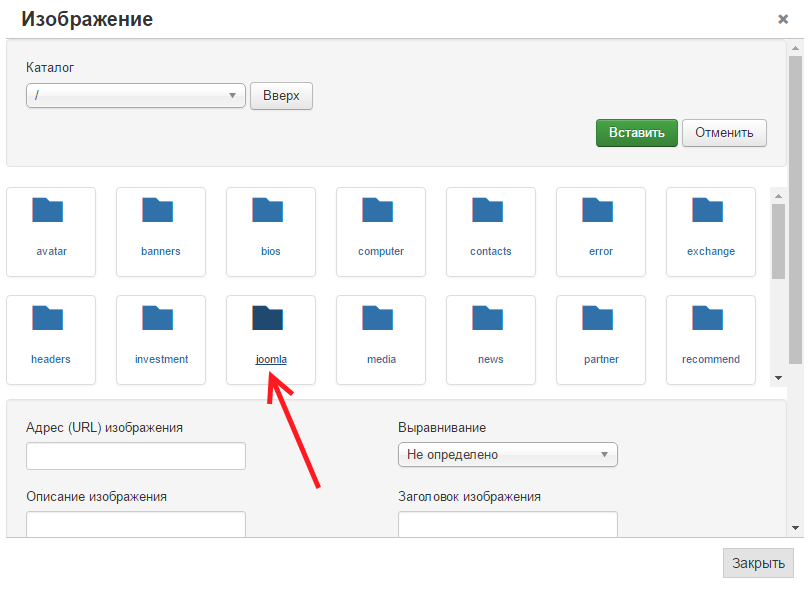
 2. Появляется окно загрузки картинок с названием Изображение, в котором открываем созданную нами папку Joomla:
2. Появляется окно загрузки картинок с названием Изображение, в котором открываем созданную нами папку Joomla:
3. Используя полосу прокрутки, опускаемся в самый низ окна и с помощью соответствующих кнопок, выбираем и загружаем файл изображения в открытую и подготовленную папку Joomla:
4. Выбранный файл будет загружен в папку Joomla, где его необходимо найти, кликнуть по нему мышью и нажать вверху слева кнопку Вставить:
 После выполнения всех этих действий, изображение появится в редакторе. Далее, выделив его, необходимо произвести выравнивание по горизонтали (слева, по центру или справа), используя соответствующие возможности редактора. Затем, опять же, при выделенной картинке, кликнуть на иконку редактора Вставить/редактировать изображение, указать размеры и описание и, при необходимости, (на вкладке Расширенные), добавить горизонтальный и вертикальный интервалы и рамку:
После выполнения всех этих действий, изображение появится в редакторе. Далее, выделив его, необходимо произвести выравнивание по горизонтали (слева, по центру или справа), используя соответствующие возможности редактора. Затем, опять же, при выделенной картинке, кликнуть на иконку редактора Вставить/редактировать изображение, указать размеры и описание и, при необходимости, (на вкладке Расширенные), добавить горизонтальный и вертикальный интервалы и рамку: