Для оснащения и наполнения сайта на Joomla всем необходимым используется множество сторонних компонентов и модулей.
Любой шаблон Joomla основывается на макете, который в свою очередь состоит из так называемых модульных позиций. Для вывода компонентов в основном используется центральная часть шаблона, а место для вывода модулей зависит от целевой направленности сайта и «полета фантазии» web-мастера.
Позиция модулей — это область шаблона, предназначенная для вывода опубликованных в ней модулей. В данной позиции может быть размещено какое угодно количество модулей.
Как увидеть позиции модулей в моем шаблоне?
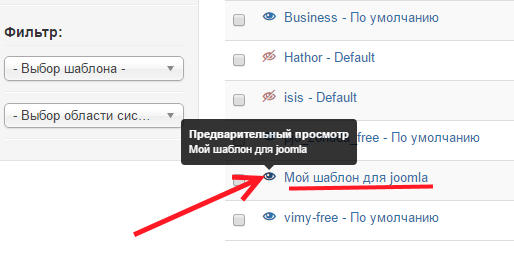
Вариант №1. При установленном шаблоне, в панели администратора пройдите по ссылкам Расширения → Менеджер шаблонов и кликните мышкой на иконку предварительного просмотра шаблона:

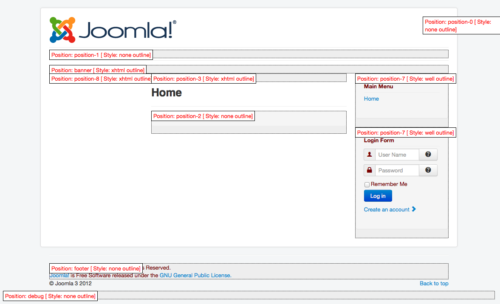
В новом окне браузера откроется выбранный шаблон, где будет наглядно показано расположение всех имеющихся позиций:

Вариант №2. Вы так же можете просмотреть текущее расположение позиций на сайте просто подставив в адресной строке к адресу сайта участок кода ?tp=1
После этого нужный адрес будет выглядеть примерно так: http://mysite.ru/?tp=1Результат будет точно таким же, как и в первом варианте.
Как добавить новую позицию в шаблон?
Для того чтобы добавить новую позицию в шаблон Joomla нужно сделать следующее:
Откройте файл templates/ваш шаблон/templateDetails.xml и в секцию positions добавьте свою новую позицию в виде тега, имя не должно содержать специальных знаков и кириллических символов (букв русского языка). Например так для новой позиции с названием newposition:
<positions>
<position>newposition</position>
<position>position1</position>
<position>position2</position>
</positions>
Затем откройте основной файл шаблона index.php и впишите в месте где будут появляться модули из позиции newposition следующую строку:
<jdoc:include type="modules" name="newposition" style="стиль"/>
В Joomla значения параметра style могут быть следующими:
- none — вывод без оформления и заголовка;
- table — вывод в виде таблицы;
- horz — вывод в теге td основной таблицы;
- xhtml — вывод в теге div и заголовка модуля в теге h3 (уровень заголовка можно определить в дополнительном параметре);
- rounded — вывод в 4-х div — используется для кроссбраузерного оформления модуля с закругленными углами;
- outline — используется для отладочной информации.
Далее в панели управления установленным образом выбираем или создаем модули, которые должны отобразиться в позиции newposition.