Помимо использования плагинов, «хлебные крошки» можно успешно создавать с применением программного сценария или скрипта.
Язык сценариев (или скриптовый) – это язык программирования, который разработан для записи последовательностей операций (сценариев), выполняемых пользователем на своем компьютере.
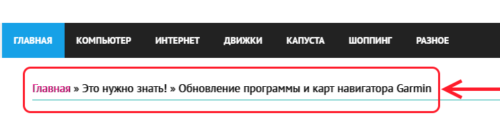
Этот вариант хлебных крошек мне показался симпатичным. Посмотрите пример:
Установка на сайт
Процесс установки не сложный и отличается тем, что в данном случае оказывается не задействованным файл functions.php. Хорошо это или плохо? Дело в том, что ценность этого файла заключается в том, что все дополнения и записи внесенные вами в этот файл сохраняются пока Вы не смените тему оформления, в отличие от изменений в других файлах, которые могут быть потеряны при обновлениях версии WordPress.
Итак, для реализации элемента навигации нам понадобятся только лишь файлы style.css и single.php.
1. Открываем файл style.css вашей активной темы во встроенном редакторе WordPress или через файловый менеджер и вставляем данный код:
/* Хлебные крошки */
#breadcrumbs {
width: auto; /* Общая ширина страницы */
font-size: 17px; /* Размер шрифта */
color: #000000; /* Цвет текста, который не является ссылкой */
text-shadow: #000000 0px 0px 0px; /* Тени для текста (необязательно) */
text-align: left; /* Прижимаем текст к левому краю страницы */
margin: 3px 30px 20px 30px; /* Внешние отступы */
padding-bottom: 5px; /* Внутренние отступы */
border-bottom: 1px solid #20B2AA; /* Добавляем разделительную черту снизу */
}
/* цвет ссылок */
#breadcrumbs a, #breadcrumbs a:visited {
color: #00BFFF; /* Цвет ссылки */
text-decoration: underline; /* Подчеркивание ссылок */
}
/* цвет ссылок при наведении курсора */
#breadcrumbs a:hover, #breadcrumbs a:active {
color: #00BFFF; /* цвет ссылки при наведении курсора */
text-decoration: none; /* Отменяем подчеркивание ссылок при наведении курсора */
}
С этим кодом мы добавили стили для показа наших «крошек». В любой момент Вы сможете их подкорректировать согласно вашему художественному вкусу и предпочтениям, учитывая дизайн вашего блога. Для производства настроек непосредственно в файле есть объяснения на русском языке.
2. А в файл single.php в самом верху после участка кода get_header(); ?> вставляем такой код:
<div id="breadcrumbs">
<?php if (is_home()) { ?>
<?php } elseif (is_single()) { ?>
<a href="<?php echo get_option('home'); ?>">Главная</a> »
<?php foreach((get_the_category()) as $cat) {
$cat=$cat->cat_ID;
echo(get_category_parents($cat, TRUE, ' » ')); } the_title(); ?>
<?php } ?>
</div>
Одна из возможных замен в коде — это название Главной страницы. А для «гурманов» есть предложение вставить изображения красивых стрелочек вместо невзрачного символа перехода (»). Скачайте файлы стрелочек в Сети и сделайте в коде обычную вставку изображения:
<img src="/images/файл изображения" width="" height="" alt="">
! Изображение должно загружаться из папки images, расположенной в корневой директории сайта.
В таком разе крошки могут выглядеть так:

После выполнения этих несложных действий, в верхней части страниц с записями будут отражаться «хлебные крошки». Внешний вид у них простенький, незатейливый, но, мне кажется, что этого вполне достаточно. Такого рода вспомогательные элементы и не должны блистать глянцевой картинкой, а добросовестно выполнять возложенные на них функции.