Допустим, на каком-то этапе вёрстки сайта на движке WordPress, Вы пожелали создать RSS-ленту новостей. И это правильное решение, так как, кроме того, что это неотъемлемый атрибут каждого сайта, RSS-лента оказывает определенное влияние на оптимизацию и выполняет свою главную роль — сбор подписчиков на новости вашего проекта.

Вы, конечно, успели заметить, что в WordPress уже встроена функция RSS-ленты, но не доработана до конца. Если в админ-панели в разделе Настройки открыть подраздел Чтение, то, помимо других настроек, можно увидеть две настройки, касающиеся ленты новостей. И на этом всё! А где же сама лента и как её открыть? По умолчанию в WordPress RSS-лента выводится кодом:
https://ваш домен/?feed=rss2
А при включенном ЧПУ (человеко-понятный УРЛ):
https://ваш домен/feed
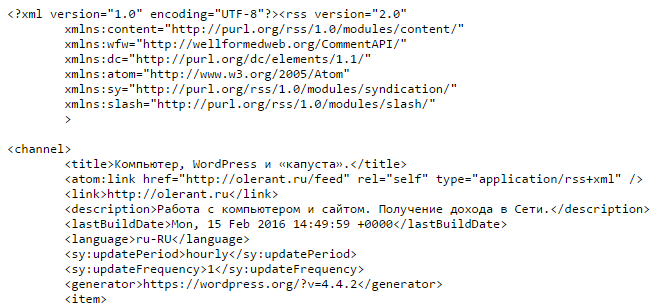
Например, //wpwm.olerant.ru/feed. Некоторым браузерам (Opera, Mozilla и др.) этого достаточно, но в Хроме картинка совсем неприглядная получается. В этом браузере будет отражаться только HTML-код ленты:

Сервис Feedburner.com
Этот замечательный сервис от Google как раз и служит для того, чтобы придать приличный вид нашей ленте.

Для начала работы с сервисом, заходим в свой аккаунт Google, если такового нет, то регистрируем новый аккаунт. Открываем окно сервиса по ссылке feedburner.com. Выбираем в меню Languages (справа вверху) русский язык. В окошко Зажигай фид прямо сейчас вводим первичный адрес RSS-ленты:

Нажимаем Next. В новом окне Вам предложат дать название вашему фиду и адрес на feedburner.com:

Жмём Next и получаем ссылку от FeedBurner:

Такую ссылку все браузеры будут воспринимать корректно и RSS-лента будет иметь надлежащий вид во всех современных web-обозревателях.
Организация подписки на RSS-ленту
Чтобы создать условия для подписки на RSS-ленту вашего сайта, необходимо:
1. В определённом месте (например, в папку images) поместить файл изображения кнопки — иконку RSS. В качестве RSS — кнопки можно использовать такую стандартную иконку, сохранив изображение у себя на компьютере (навести мышь на изображение, нажать правую кнопку мыши → в контекстном меню выбрать пункт «сохранить изображение как…»):
![]()
2. На своём сайте в раздел footer я вставил такой код:
<!--новости RSS--><a href="ссылка от Feedburner" target="_blank">Новости сайта:</a><a href="ссылка от Feedburner" target="_blank"><img src="/images/iconrss56.png" width="15" height="15" border="0" alt="RSS подписка"></a>
Это всё, что нужно для организации RSS — подписки на новости вашего сайта.
3. Можно ещё между тегами<head> и</head> вставить следующую строку:
<link href="ссылка на ленту" rel="alternate" type="application/rss+xml" title="описание">
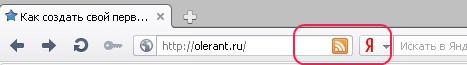
Результатом вставки такого кода будет появление иконки RSS-ленты в верхней части браузера. Например, так это будет выглядеть в браузере Opera:

В качестве скромного презента, у меня есть для Вас подборка иконок RSS. Скачать её можно здесь. Вы легко сможете подобрать нужную иконку согласно личным предпочтениям и в соответствии с цветовой гаммой темы вашего сайта.
На этом всё. Спасибо, что посетили мой сайт. Дальнейших творческих успехов.





Hurrah! At last I got a blog from where I be able to genuinely get valuable information regarding my study and knowledge.
Thank you, my foreign friend!