Иконка сайта или favicon (от англ. Favorite icon) — это значок, мини-логотип для web-сайта или отдельной страницы. В браузере отображается во вкладке перед названием страницы. Если Вы обратите взор на вкладку открытой страницы, на которой сейчас находитесь, то слева от её названия увидите favicon моего сайта в виде букв LM. Не сложно догадаться, что это первые буквы моего имени и фамилии. Это один из множества вариантов создания иконки.
![]() Первым браузером, поддерживающим иконки сайта стал IE5, который вышел в свет в 1999 году, но до версии 7.0 иконки использовались исключительно для закладок. Сейчас эта функция поддерживается всеми современными браузерами.
Первым браузером, поддерживающим иконки сайта стал IE5, который вышел в свет в 1999 году, но до версии 7.0 иконки использовались исключительно для закладок. Сейчас эта функция поддерживается всеми современными браузерами.
Зачем нужна иконка? Это важный элемент современного дизайна. Она придаёт некую индивидуальность и оригинальность вашему ресурсу, позволяет выделиться из массы ему подобных. Иконка отражается в результатах поисковой выдачи Яндекса и многие обращают на неё внимание. Если иконка привлекательная — это лишний повод заглянуть на ваш сайт.
Как создать фавиконку?
- Самый простой способ — скачать в Сети. Благо, таких возможностей предоставлено с лихвой. Введите поисковый запрос «Скачать иконку сайта» и выберите, что Вам нравится.
- Можно нарисовать иконку самостоятельно. Если Вы владеете навыками работы с программой Photoshop, сделать это будет не сложно.
- Ну, и третий вариант, который я считаю оптимальным, — это использование онлайн-сервисов. Свою фавиконку я сделал именно таким образом. Поэтому позвольте представить Вам адрес этого онлайн-сервиса: //www.favicon.cc
Мне он понравился больше остальных.
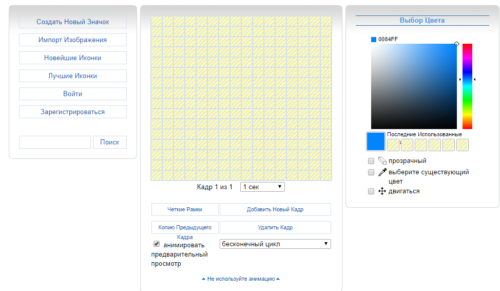
Здесь можно нарисовать свою иконку или загрузить изображение с компьютера. Используя картинку с компьютера, подготовьте её, отредактировав таким образом, чтобы она была квадратной или сразу придайте ей размеры 16×16 пикселов. Это позволит избежать искажений. После создания иконки, скачайте её на компьютер. Полученное изображение имеет расширение .ico.
Файл иконки загрузите в корневую директорию вашего сайта. И это всё! Более никаких действий от Вас не требуется.
Многие современные браузеры не требуют явного указания на
favicon.icoв коде страницы. В таком случае браузер самостоятельно загружаетfavicon.icoиз корня сайта. Это значит, что для установки иконки сайта достаточно её создать и загрузить изображение в корневую папку сайта, а код вставлять не нужно.
Но, если Вы используете устаревшие браузеры, то в разделе HEAD прописывается следующий код:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Где favicon.ico — это файл иконки в корне сайта.
Перезагрузите страницу и проверьте, появилась ли иконка в установленном месте. На сайте она появляется сразу же, а в Яндекс.Вебмастере только после индексации.
Код понадобится так же в случае, если Вы пожелаете использовать изображение с другим расширением (допускается png и gif) или будете ставить для каждой страницы отдельный значок. В этом случае в секцию HEAD страницы нужно вставлять такой код:
<link rel="shortcut icon" href="/image.png" type="image/png" />
Где image.png — файл иконки.
Как уже было оговорено, форматом файла может быть как png так и gif. В примере изображение имеет расширение png. В случае формата gif, в коде нужно сделать соответствующие замены (в двух местах png на gif).
Установка favicon на сайт WordPress
Работая с WordPress, я не перестаю удивляться, до чего же это замечательный движок! Всё просто до безобразия!
Помимо вышеописанного способа, иконку сайта здесь можно установить через административную панель. Для этого необходимо перейти к настройкам активной темы (Внешний вид → Настроить) и открыть пункт Название сайта, слоган, логотип:
![]()
У других тем возможны другие варианты названий.
Загрузить подготовленное заранее изображение иконки, руководствуясь подсказками системы. Главное требование к изображению — оно должно быть квадратным с размерами не менее 512 пикселов.
![]()
Я попробовал загружать картинки меньшего размера, представляете, все равно всё получается!