В этой статье рассмотрим вопрос установки хлебных крошек на сайт. Речь пойдет о самом простом варианте. О предназначении хлебных крошек я уже писал в предыдущей статье, в этой не буду повторяться. Поэтому позвольте сразу перейти к вопросу установки «крошек» на сайт. Как понятно из названия статьи, «хлебные крошки» или навигационную цепочку будем выводить при помощи PHP-кода и без использования плагинов.
В характере, в манерах, в стиле, во всем самое прекрасное — это простота.
О сложных вещах надо говорить предельно просто. Тогда вас услышат и поймут. Витиеватость и пафос — туман для понимания.
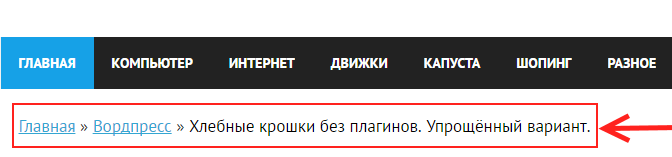
Так выглядит вариант «крошек», который мы сейчас рассмотрим:
Необходимо обратить внимание на работу, связанную со вставкой кода. Эту операцию можно осуществлять двумя способами. Можно использовать встроенный редактор WordPress, а можно это делать при помощи любого файлового менеджера, типа TotalCommander, соединившись с FTP-сервером.
При работе с файлом functions.php старайтесь не совершать ошибок, особенно если Вы впервые сталкиваетесь с такого рода задачей. Если вставите код неправильно, сайт попросту перестанет работать. Поэтому, лучшим вариантом будет использование FTP-соединения и не забывайте делать копии файлов перед изменением, чтобы в критических ситуациях можно было все вернуть в исходное состояние.
1. Образец кода, который нужно вставить в файл functions.php:
function my_breadcrumb() {
echo '<div class="breadcrumb"><a href="/"><span>Главная</span></a> » </div>
<div class="breadcrumb">';
$categories = get_the_category();
if($categories[0]){
echo '<a href="' . get_category_link($categories[0]->term_id ) . '">
<span>'. $categories[0]->name . '</span></a> » ';
}
echo '</div>
<div class="breadcrumb">
<span>';
echo the_title();
echo '</span></div>';
}
Если Вы стремитесь к положению, чтобы ваши «крошки» отражались в сниппете блога, необходимо к вышеприведенному коду добавить элементы микроразметки. В таком случае нужно использовать следующий код вместо прежнего:
function my_breadcrumb() {
echo '<div xmlns:v="http://rdf.data-vocabulary.org/#">
<div class="breadcrumb" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url">
<span itemprop="title">Главная</span></a> » </div>
<div class="breadcrumb" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">';
$categories = get_the_category();
if($categories[0]){
echo '<a href="' . get_category_link($categories[0]->term_id ) . '" itemprop="url">
<span itemprop="title">'. $categories[0]->name . '</span></a> » ';
}
echo '</div>
<div class="breadcrumb" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<span itemprop="title">';
echo the_title();
echo '</span></div>
</div>';
}
В выбранном вами коде вместо названия «Главная» можете вписать название своего сайта.
2. Внесём изменения в файл стилей styles.css, добавив следующий код:
.breadcrumbs{
margin: -5px 0 5px 3px; /* отступы */
overflow: hidden;
}
.breadcrumbs a {
color: #34a6d2; /* цвет ссылок - голубой */
text-decoration: underline;
}
.breadcrumb > span {
color: #000; /* цвет конечного пункта - черный */
}
.breadcrumb{
float:left;
}
Цвет и размеры шрифтов, отступы, цвет ссылок при наведении курсора и без него вы можете менять согласно своим предпочтениям.
3. А для вывода «хлебных крошек» в записях добавьте следующий код в файл single.php:
<div class="breadcrumbs"> <?php my_breadcrumb(); ?> </div>
Если помимо вывода в записях, пожелаете выводить «крошки» на страницы и архивы, добавляйте этот же код в файл page.php и archive.php, соответственно.





Как раз такое я и искал.