.htaccess — служебный файл настроек сервера Apache (точка вначале обязательна). Он позволяет задавать большое количество параметров работы web-сервера в отдельных папках (каталогах). А это значит, что можно управлять поведением сервера в каждой отдельной папке. Если .htaccess находится в корневой папке сайта, он оказывает влияние на все каталоги и подкаталоги сайта, исключая те папки, в которых имеется свой файл .htaccess, задающий иные параметры.
Несколько примеров использования файла .htaccess
Почему несколько? Потому, что вариантов внесения изменений в данный файл очень много, некоторые из них необходимы и полезны, а без других можно легко обойтись или заменить их использованием скриптов и плагинов. Поэтому здесь я представлю варианты внесения дополнений, которые использую на своем сайте, так сказать проверенные и «испытанные на себе». Во вновь установленном WordPress файл .htaccess в корневой папке сайта по умолчанию имеет следующий вид:
# BEGIN WordPress #
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress #
Так как web — сервер Apache допускает конфигурирование на уровне отдельных каталогов при помощи этого файла, рассмотрим внесение возможных изменений и дополнений в .htaccess, которые доступны web — разработчикам. Дополнительные коды можно вставлять в файл .htaccess, начиная с новой строки. Можно применять описание, закомментировав его, например с помощью символа #
Прежде, чем делать изменения в файле .htaccess, сохраните резервную копию оригинала на случай внесения некорректных данных.
Задание кодировки файлов на сервере
При помощи этой записи можно задавать кодировку в отдельных директориях (папках и подпапках), отличную от основной кодировки сайта. Например, сайт имеет кодировку utf-8, а Вы скачали скрипт гостевой книги в кодировке windows-1251 и если Вы закачаете папку с гостевой книгой в корневую директорию своего сайта, при попытке её просмотра, браузер выдаст Вам так называемые «кракозябры». Но, если внутри папки с гостевой книгой поместить файл .htaccess с принудительной кодировкой windows-1251, всё станет на свои места. И не нужно пытаться перекодировать скрипты или что-то ещё выдумывать. Ваш установленный скрипт заработает корректно. Кодировка в файле .htaccess записывается следующим образом:
# принудительная кодировка windows-1251 # AddDefaultCharset windows-1251
# принудительная кодировка UTF-8 # AddDefaultCharset UTF-8
Блокировка хотлинков с других сайтов
Хотлинк (hotlink) — включение в web-страницу файлов изображений или других ресурсов с чужого сервера. То есть, представьте себе ситуацию, что нашелся человек, один, два, а при хорошей посещаемости сайта, может быть и сотни, которые будут использовать ваши ссылки на изображения, экономя собственный трафик. Картинки будут появляться на их сайтах, но грузиться будут, соответственно, с вашего. Это создаст большую нагрузку на сервер и, как следствие, замедлит работу вашего сайта. Для предотвращения такого безобразия, используем этот код:
# защита изображений на сайте #
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?site.ru/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|png|js|css)$ - [F]
Здесь вместо домена site.ru впишите название своего. Синим цветом я выделил расширения файлов изображений, скриптов и css. Как видите, даже последние можно таким образом защищать.
Примерно такая же запись кода появится в вашем файле .htaccess после установки плагина WP Hotlink Protection. Этот плагин служит для защиты изображений вашего сайта от хотлинка. Выбирайте, что Вам по душе — либо установите код вручную, либо поставьте плагин, но, понятно, что не нужно делать и то и другое одновременно.
Запрет доступа к файлу wp-config.php
Если в .htaccess будет этот код, то при попытке открыть файл wp-config.php браузер выдаст сообщение: «Ошибка 403. Доступ запрещен». Для защиты файла wp-config.php примените следующий код:
# защита wp-config.php # <files wp-config.php> order allow,deny deny from all </files>
Защита самого файла .htaccess
Как ни странно, но можно сделать и такой «ход конём»:
# защита самого файла .htaccess # <Files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </Files>
Запрет доступа к определенным файлам
Файлы js и css мы уже защищали в хотлинке картинок, но, можно сделать и таким образом:
# запрещаем доступ к файлам плагина css и js # <Files ~ "\.(js|css)$"> order allow,deny allow from all </Files>
301 редирект для слияния страниц с www и без (склейка домена)
Немного о зеркалах – может случиться так, что ваш сайт будет доступен по адресам https://www.site.ru и https://site.ru – это все классические ошибки, которые нельзя допускать, и в их решении как раз участвует 301 редирект. Необходимо определиться с главным зеркалом (с www или без www). В Яндексе: Вебмастер → мои сайты → выбрать сайт → Настройка индексирования → Главное зеркало. Далее можно увидеть сообщение:
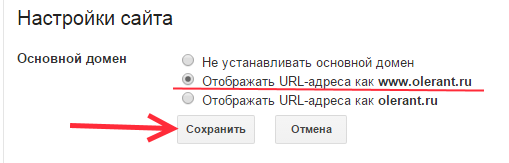
В Google: Вебмастер → выбираем сайт → Настройки (изображение шестереночки, справа вверху) → Настройки сайта. Выбираем предпочтительный вариант:

Сейчас мы сделали правильные настройки в панелях web-мастера Яндекса и Гугла. Далее необходимо в файле robots.txt прописать директиву Host, где тоже указать сайт с www или без www. Например: Host: www.site.ru.
Теперь, чтобы поисковики один и тот же сайт не считали дублированным, нужно определиться с адресом сайта. Если выразится более просто, то сайт должен быть доступен только по одному адресу, т.е. либо с www, либо без www. Нам нужно настроить редиректы на основное зеркало. Приведу пример с доменом site.ru.
Если домен www.site.ru признан главным зеркалом, вставляем этот код:
# главным доменом будет с www # Options +FollowSymLinks RewriteEngine On RewriteCond %{HTTP_HOST} ^site.ru\.ru$ [NC] RewriteRule ^(.*)$ https://www.site.ru/$1 [R=301,L]
Если домен site.ru признан главным зеркалом, применим такой код:
# главным доменом будет без www #
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.site.ru$ [NC]
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
Здесь так же вместо домена site.ru впишите название своего домена.
Если брать за пример файл .htaccess с моего сайта, то на этом можно закончить, так как у меня в нем больше ничего нет. Вопрос кеширования решается с помощью плагина WP Super Cache, вопрос успешной защиты от ботов решает плагин All In One SEO Pack, от спама в комментариях защищает плагин Akismet. Можно, конечно, все это делать и через .htaccess. Смотрим другие примеры.
Кэширование файлов
Кэширование ускорит загрузку Вашего сайта. Для решения этой задачи можно воспользоваться модулем headers web-сервера Apache. Суть в этом случае сводится к тому, чтобы заставить браузер загрузить редкоизменяемые данные с сервера в локальный кэш всего один раз, а далее при заходе на сайт, использовать данные из кэша. Для включения кэширования добавляем код:
# Включаем кэширование файлов #
<FilesMatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
Вы можете добавить новые или удалить некоторые типы файлов. Можно использовать max-age, чтобы указать время хранения ваших файлов в кэше в секундах.
Включение Gzip сжатия файлов
Можно сжимать все файлы сайта с помощью GZIP. Одним из лучших способов сжатия является использование модулей mod_deflate или mod_gzip. Они используются для автоматического сжатия всех файлов HTML, CSS, JavaScript и XML. В данном примере представлен более современный модуль mod_deflate:
# включаем сжатие данных Gzip #
<IfModule mod_deflate.c>
# force deflate for mangled headers
# developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# HTML, TXT, CSS, JavaScript, JSON, XML, HTC:
<IfModule filter_module>
FilterDeclare COMPRESS
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject
FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf
FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype
FilterChain COMPRESS
FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
</IfModule>
<IfModule !mod_filter.c>
# Legacy versions of Apache
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE image/svg+xml application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf font/opentype
</IfModule>
</IfModule>
Для проверки Gzip — сжатия, можно воспользоваться этим сервисом
//www.whatsmyip.org/http-compression-test/
Некоторые хостеры включают сжатие, только по запросу пользователей!
Блокировка по IP
Если нужно закрыть доступ к сайту определенному пользователю, например, за нарушение правил, Вы можете заблокировать его по IP адресу. Допускается массовая блокировка пользователей. Для добавления нового IP дублируйте строку deny from, заменяя IP адреса:
# блокируем пользователя по IP # order allow,deny allow from all deny from 192.168.0.1 deny from 123.45.6.7 deny from 012.34.5.
Также можно блокировать целую подсеть IP адресов 012.34.5. В примере не пишется последнее число, тем самым отсекается доступ для диапазона 012.34.5.0 — 012.34.5.255.
Запрет просмотра сайта определенными User-Agent
User-Agent — это любой браузер, программа или скрипт, которые способны просматривать ваш сайт. Кому-то из них Вы можете запретить эту процедуру. Полный список User-Agent можно посмотреть на сайте http://www.user-agents.org/
# Запрет доступа к сайту плохих User-Agent # SetEnvIfNoCase user-Agent ^FrontPage [NC,OR] SetEnvIfNoCase user-Agent ^Java.* [NC,OR] SetEnvIfNoCase user-Agent ^Microsoft.URL [NC,OR] SetEnvIfNoCase user-Agent ^MSFrontPage [NC,OR] SetEnvIfNoCase user-Agent ^Offline.Explorer [NC,OR] SetEnvIfNoCase user-Agent ^[Ww]eb[Bb]andit [NC,OR] SetEnvIfNoCase user-Agent ^Zeus [NC] <limit get="" post="" head=""> Order Allow,Deny Allow from all Deny from env=bad_bot </limit>
Здесь так же следует отметить, что блокирование нежелательных User-Agent может осуществлять плагин All inOne SEO Pack, в случае, если в настройках будет активирован Блокировщик вредных ботов. Здесь у Вас тоже есть право выбора.
Настройка редиректа с http на https
Это один из вариантов, которые используют для настройки редиректа для HTTPS протокола:
# редирект на https #
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Вот такая подборка у меня получилась. Это не конечный перечень вариантов дополнений в файл .htaccess. Существует ещё множество разновидностей задач, которые он способен решать.